Основни атрибути тага BODY и њихова значења
Сви атрибути тага BODY имају свој утицај на објекте на страници, тј, прегледач-браузер види страницу онако како је то прописано атрибутима који се налазе између тагова BODY. Ја ћу говорити само о основним атрибутима:
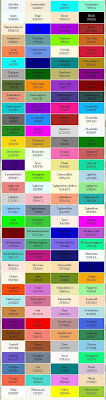
Палета боја
bgcolor – боја основе (позадине) html-странице. Стандардно, прегледач сам задаје да боја буде бела, или она коју подеси корисник тог прегледача. Ако нам је, рецимо, потребан документ са црном позадином, треба да напишемо овако:
.
<BODY bgcolor="black"></BODY>
.
или овако:
.
<BODY bgcolor="#000000"></BODY>
.
Кратко о бојама у HTML: можемо да их напишемо на два начина:
.
1) име боје (као што је у првом примеру – black)
2) цифрама – бира се од 140 боја из тзв. Web palete и то је гарант да ће боју сви прегледачи приказати исто (испред цифара се увек пише #). У том значењу боја, користи се модел RGB: прве две цифре – црвено (Red), друге две – зелено (Green), последње две - плаво (Blue).
Да би користили боје не улазећи у Web-paletu, користе се мали помоћни програми (нпр. ColorT Final).
Део палете:
Да би користили боје не улазећи у Web-paletu, користе се мали помоћни програми (нпр. ColorT Final).
Део палете:
.
background – дозвољава да уместо позадине на страници имамо слику. Нпр., ја сам у примеру стављања слика на сајт, поставила Смиљину слику и њена адреса је: http://smart.wellnet.me/slike/smilja2.jpg. Да бих учинила да та слика буде позадина моје странице, треба да напишем овако:
.
<BODY background="http://smart.wellnet.me/slike/smilja2.jpg"></BODY>
.
Ако се html страница и слика налазе у истој фасцикли на мом сајту, могу да напишем и овако:
.
<BODY background="smilja2.jpg"></BODY>
.
text – задаје боју текста html документа. Нпр, да текст буде зелени:
.
<BODY text="#008000"></BODY>
.
Следећи атрибути односе се на везе (линкове):
link – боја још не коршћене везе (нисте на њу кликнули) – стандардно је плава
vlink – боја већ коришћеног линка (кликнули сте на њега)
alink – боја везе (линка, хиперлинка) кад станете мишем на њу.
.
Рецимо да желимо да некоришћена веза буде црвена (#FF0000), а она на коју је кликнуто - плава (#0000FF). То можемо написати овако:
.
<BODY link="#FF0000" vlink="#0000FF"></BODY>
.
Видите да у једном тагу може да буде више атрибута (не само у BODY, него и у било ком другом).
.
У следећем примеру, направићу страницу с црном позадином, зеленим текстом, некоришћени линкови ће бити – црвени, а коришћени – плави. Цео тај ужас, могуће је написати овако:
.
<HTML>
<HEAD>
</HEAD>
<BODY bgcolor="#000000" text="#008000" link="#FF0000" vlink="#0000FF">
</BODY>
</HTML>


0 коментара :
Постави коментар